Website Maintenance

Keep a good thing going. Ask yourself this crucial question: Are you performing website maintenance services regularly?
If you answered no, then it’s costing you and your business the big bucks.
You remember what it was like to be picked last — and you do not want that. Not ever.
And it’s true that the web never sleeps. However, you need to. And you’re probably running a company and trying to have a life outside of work, too.

What is website maintenace?
Website maintenance is the act of checking your website regularly for errors and issues while keeping it relevant and current. Regular maintenance is important to keep your site healthy, drive more traffic, provide a positive user experience, and improve SEO and Google rankings.
It’s easy for businesses, especially startups, to cut corners. However, keeping a website well maintained and easy to navigate is crucial to companies of any size, as it helps keep customers engaged and coming back for more.
Website maintenance can include:
- Fixing broken links
- Performing content updates
- Removing spam comments
- Running security scans
- Checking page load speed
All of these things enable you to deliver a positive experience to your customer, which alerts search engines that you provide value, which they’ll reward with higher SERPs. This helps increase visibility and create brand awareness that can generate quality leads and boost conversion rates. For these reasons, website maintenance plays an integral role in the overall success of your business.

It’s easy to overlook website maintenance because you’re not always aware of immediate site problems. But if you let it go unchecked, your website can begin to work against you. Outdated and erroneous information can break customer trust, and you’ll lose credibility and damage your reputation.
Once you lose your following, it’s hard to get them back. To make sure your website (and your business) is running smoothly, you must perform regular updates.
How often should website maintenance should occur?
While maintenance updates should take place regularly, not all tasks have the same urgency, so they can take place at different intervals throughout the year.
Weekly Updates
Weekly updates are effective in keeping tabs on the day-to-day functionality of your website. They help to make sure your site is operating at peak performance. These tasks focus on aspects of user experience and help to reduce frustrations. They include:
- Checking page load success
- Backing up your files and content
- Updating plugins and website software
- Deleting spam comments from posts
- Fixing broken links and 404 errors
- Adding fresh blog content for more engagement and SEO traffic
When a link doesn’t work or a form doesn’t submit, you can lose customers, conversions, and SERPs.
Monthly Updates
Monthly maintenance gives you an overview of overall site performance. You can begin to identify patterns and trends to predict user behavior. These tasks include:
- Checking load speed
- Performing security scans
- Assessing last month’s analytics
- Updating old blog posts.
Monthly website maintenance helps you adjust and plan for future success.
Quarterly Updates
Big-picture aspects of your site – like structure, content, and troubleshooting – allow you to make sure you can deliver the same quality experience across different devices and channels. Quarterly updates include:
- Identifying improvements for your website design
- Updating graphics
- Ensuring meta titles, meta descriptions, and SEO are effective
- Making sure calls to action work correctly
- Adjusting marketing campaigns
- Checking backup health
These tasks offer security for peace of mind and automation for efficiency.
Yearly Updates
Annual updates provide an opportunity to check that your website, in both function and design, is still in alignment with your company’s long-term goals. You can also check the boxes on the administrative elements of running a website to make sure you’re current. Yearly website updates include:
- Adjusting dates to reflect the current year
- Reviewing grammar, typos, and accuracy on all pages
- Removing excessive emails
- Renewing your website domain
- Reconsidering your website layout and design
- Identifying opportunities to update high-value blog articles
Running these maintenance checks at least once a year will make sure your site is current, relevant, and delivering value to your audience.
What should a website maintenance package include?
Website maintenance companies provide their clients with a website maintenance package, a comprehensive document that assesses your website and how it impacts your sales and marketing efforts. It essentially serves as a guide to ensure your website runs at peak performance. This package should include:
- Site file maintenance
- Database maintenance
- Server maintenance
- Encryption
- Domain name registry and management
- Internal and external links
- Graphics, copy, and SEO analysis
- Plugin compatibility planning
- Web vulnerability scanning
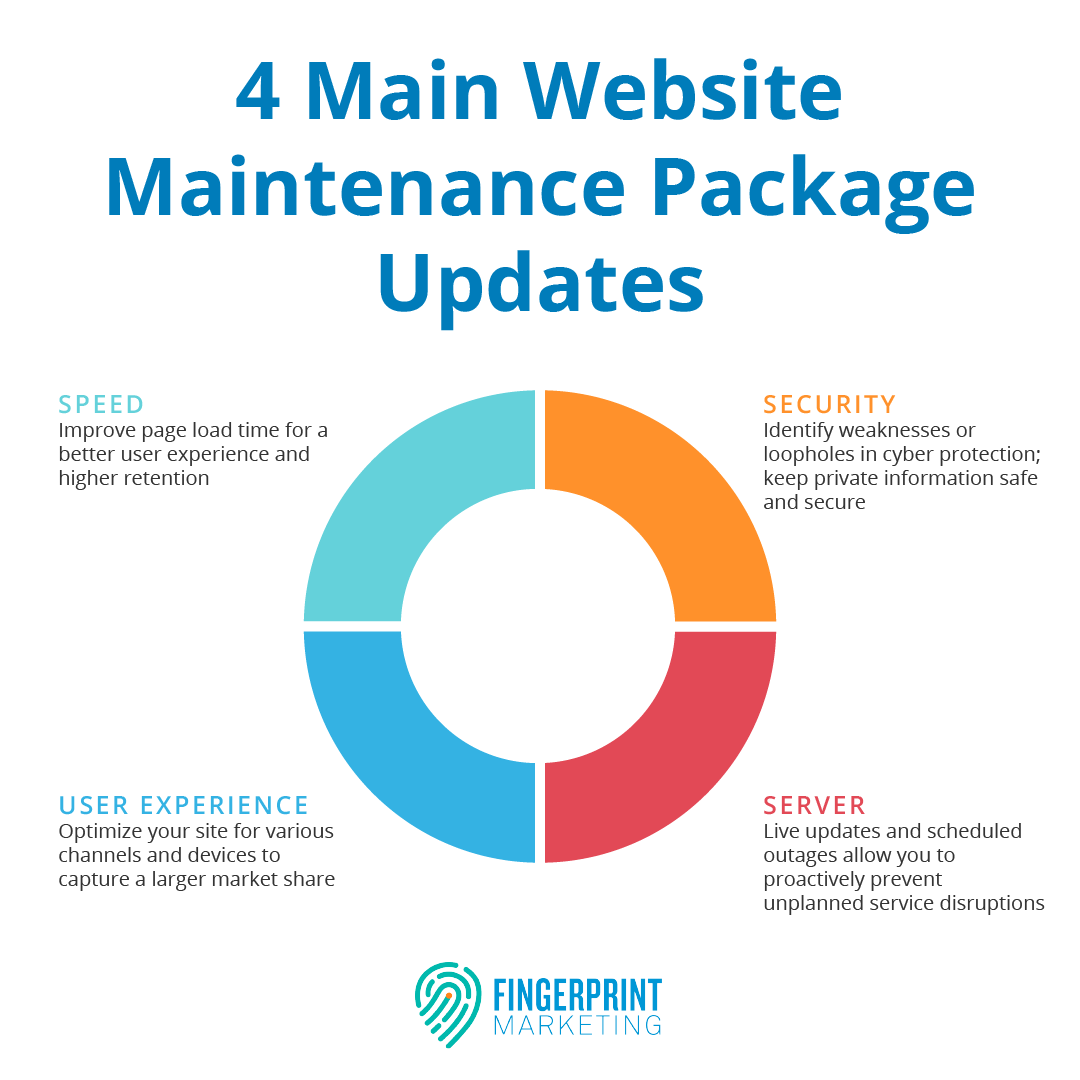
More specifically, an effective website maintenance package should provide four main updates.
1. Security
Cybersecurity is a growing concern for customers and businesses. If private information fell into the wrong hands, it could lead to identity theft or account fraud. Cyberattacks are not only on the rise, they can damage customer relationships and ruin your reputation. Routine security scans can identify weaknesses or loopholes in your cyber protection efforts. Current software can help keep private information safe and secure.
2. Server
Servers are critical to the ongoing function of your company’s website, so it’s important to constantly update them to reduce business interruption. While most server updates can occur live during low-traffic hours, scheduled outages give you more time to update the website’s backend or server code as a preventative measure to avoid unplanned service disruptions. For the ongoing health and safety of your website, your website maintenance package must include server updates.
3. Speed
A quality maintenance package will not only identify opportunities to remove memory-heavy processes that bog down performance, but it’ll also outline steps to follow to make sure your pages load quickly. This is important as 47% of consumers expect a web page to load within two seconds or less. Any longer and they’ll leave your site before you have a chance to connect with them. By improving your web page load time, you’ll boost SERPs and deliver a better experience for your users.
4. User Experience
Today’s consumers access online information through various channels and devices, so it’s important that your site is responsive and optimized for mobile use. Images should be embedded and scalable, so they maintain their quality on any screen size. Format text so that there are no awkward paragraph breaks and all important information remains in view. User experience updates enable you to take a look at the aesthetic and function of your site to make sure it’s the best it can be.

We will Fix, Upgrade and Maintain your existing website at all times. Transfer to Fingerprint Marketing and elevate your business performance.
With an already busy schedule and tons of expenses, what corners will you cut just to save a few bucks to keep your website functioning at only a basic level? Compare that to how much it will cost you when you lose data, functionality, leads, and customers. Fortunately, you never have to find out because maintaining your website is a big part of what we do. Never worry about your WordPress website (aka your online 24/7 salesperson) or be held hostage by your webmaster again.
Everything from development to security to site updates – we’ve got you. No long-term contracts and no hassles.
How we improve your site
Security & Updates
Waking up to a hacked site, lost data, and lost customers is a nightmare. We’ll keep your site, plugins, security patches, and content updated, so you’ll sleep soundly. No nightmares, guaranteed.
Backups
By performing secure off-site backups of your database and file system, you’ll never lose valuable work to server or database crashes again! We back up your database daily and do a FULL weekly backup.
Support
Enjoy the convenience of a web expert available via phone or email.

Hosting
Our hosting platform is the industry leader in managed hosting, with features designed specifically for WordPress site users. Keep your site fast and secure with hosting that has a long-standing history of keeping sites secure so that you won’t have to worry about a site catastrophe.

Search Engine Optimization
We’ll make sure your site’s functionality is in top shape. Your website, pictures, and content will load quickly, all while the search engines help customers find you.

Peace of Mind
Let professionals manage your site, freeing you up to work on things you love and would rather do. This is what keeps you competitive in the marketplace, saves you money, and gives you space in your head to think about warm sand between your toes and a cool drink in your hand. Kind of awesome, right?
Your Site Needs Maintenance!
Two Simple packages.
Two simple packages starting at $89/month.
Basic Web Care (all you need to keep your website healthy and on page one of Google) $89/month
Total Web Care (unlimited website edits and full support) $189/month
“I went to a trade show and was excited to get home and follow up with the leads. Unfortunately my website imploded and my email went down. Fingerprint Marketing saved the day! They restored my email ASAP so I didn’t lose time or leads. Thrilled about the maintenance plan, not to mention the fast, speedy, reliable service!”
-Ashley Ryan, Founder and Owner, HerSmartMarketing.com


