Website Design & Development

You’re Blowing Your One Chance
to Make a great First Impression
Google thrives on fresh, new content, mobile-optimized sites, fast load times, and easy navigation. In fact, the Googlers will basically not pick you to be on their team for this virtual game of high school dodgeball. Instead, they will lower your rank based on how well-maintained your website is.
You remember what it was like to be picked last — and you do not want that. Not ever.
And it’s true that the web never sleeps. However, you need to. And you’re probably running a company and trying to have a life outside of work, too.
Your website has to be more than just a pretty face in cyberspace.
Yes, it has to look good with stunning designs but it also needs to easily bring your customers to you, work like crazy all the time, and leave your fingerprint on the world!
Even if you have a nice-looking website now, if it’s not helping your business grow and make money, it’s no good.
Beyond a nice looking home page, a custom website is the world’s window to your business. A well-designed website is inviting and engaging. It encourages people to interact with you and, ultimately, to do business with you.
At Fingerprint Marketing, our web designers are obsessed with making you look good online while creating an online presence that warms up your leads, entices users to visit sooner and more often, and to make it easy for customers to do business with you again and again.

We’re also experts at all of the confusing back-end stuff like SEO, responsive design, navigation, integration, and e-commerce (is your head exploding yet?)
Work with Fingerprint Marketing and you’ll have a website that you will be proud to show off — and one that will work for your business and make your life much easier.
How do we do it? Easy!
Secrets Revealed:
The 6 Parts of the Perfectly Executed Website
We want your website to be beautiful on the outside and on the inside. We want to design a site for you that is truly your own… unique to you, just like your fingerprint. A perfect blend of creativity, psychology, and high-technology is what gets you a website that, by all standards, will be one of the best business investments you ever make. This perfectly executed website will also become one of your best assets.
Here’s how we do it (and let’s have a little fun along the way!)
Someone call the cops ‘cuz we are
MURDERING ugly websites!

It’s All About How You Look and Baby, You Look Mahhhvelous!
Branding & Appearance
Your website IS the fingerprint of your business. It’s the most telling piece of evidence you leave that’ll allow your customers to find you. Your site has to be unique. It has to speak the language of your people. It must clearly communicate your message in a way that is easy-to-understand and yet compels your visitors to take action. You’re the ring leader and your followers will do whatever you want when you convince them to do it.
At Fingerprint Marketing, we mercilessly kill the boring stuff, bury the cookie-cutter crap, and burn the blah-blah. You need a website that is the perfect fingerprint match to you, your company, and your message… and that’s exactly what you’re going to get.

Get In, Get Out
Business Strategy
People visit your website because they have a problem and they want it solved. You only have 8 seconds to convince them that what you offer is the answer to that problem. Even a seasoned bank robber can’t pull off a grand heist in only 8 seconds… but that’s all you got and the timer’s-a-tickin’!
There’s so much to tell your site visitors and you gotta do it fast. Your website must take your viewers hostage in very short order or they’ll escape and run right to your competitor.
We know how to capture them so they not only see you but they “feel” you… who you are, what you do, and most importantly, what you can do for them.

The Down & Dirty
Navigation & Load Time
Even if you’re the most highly skilled hitman on the planet and have tons of happy customers, they’ll stab you right in the back and hire the other guy if your website is slow or the navigation sucks.
Nobody, and we mean nobody, tolerates a slow or poorly designed website. We all want what we want and we want to find it fast and easy. Look, there’s a ton of cat videos we wanna watch and if your website is keeping us from doing that, you’re going to jail!

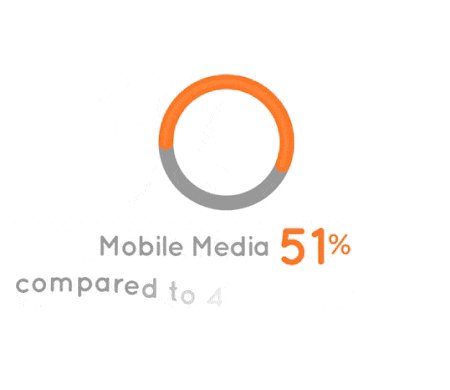
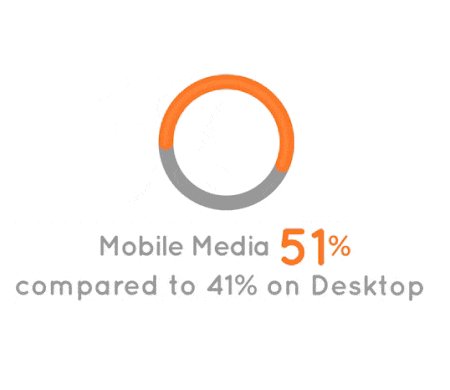
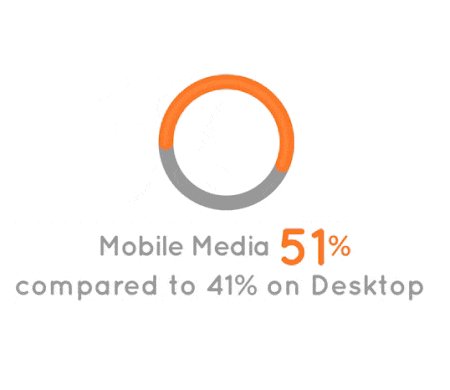
Go Mobile or Go Home
How to Lose Half Your Loot

growing rapidly!
Worst part? The Big, Bad G will lower your ranking if your mobile site isn’t up to snuff. And trust us when we say that you don’t want to make an enemy of the Big, Bad G! That police force has all kinds of ways to incarcerate your virtual real estate.
(Side note: We love Google!)
The geeks at Fingerprint Marketing will make your mobile site sing like a bird (those geeks, and we love them too, call this “responsive” and “optimized’ but we’re just gonna keep it real simple for now).

Create Some Razzel Dazzle
Content & Engagement
We know that your site has to be visually stunning to command attention. But how do you keep potential customers on your website so they can get to know, like, and trust you — 3 critical things they must FEEL before they’ll pull the trigger and shoot at the Buy Button?
The answer? Offer good stuff. Interesting stuff. Entertaining stuff. Stuff with some sparkle. In this digital world, it’s called “content” and it comes in the form of words, images, voices, videos, etc. You must also have top-notch sales copy — compelling copy that speaks to sell, not just tell. (Oh, and if you don’t know the difference between content and sales copy, don’t worry — that’s not a crime around here!)
For most business owners, creating content and copy is the harshest sentence that can be handed down. It’s pure torture to produce regular blogs, reports, videos, eBooks, social media posts, sales letters, ads, landing pages, and other compelling words that will wow the crowd and keep them engaged.
But here’s some really, really, good news and it might come as a surprise to you. There are good people in this world (some who work for Fingerprint!) that LOVE to create content. Yep, it’s true. They find it a delight to sit in a 6’ x 9’ cell room, with nothing but a computer and some caffeine and crank out content that looks and sounds like it came straight from YOU! How do they do that? We have no clue. And we don’t ask. We just keep them stocked with Starbucks credits and Mountain Dew and they just keep typing. Hey, it works.

The Getaway Car
Search Engine Optimization (a.k.a. Making sure people can find you from Google and Bing)
Imagine this: after many months of planning and plotting, you just pulled off the biggest bank robbery in history. Jacked on adrenaline and carrying your big bags o’ cash, you run out the door to join your partner-in-crime who is waiting in the getaway car. You look to the left. You look to the right. Hmmm. You don’t see that getaway car. Where could it be? You worked hard to find a car that would blend in… a car that wouldn’t stand out among all the other cars near the bank — a car the coppers wouldn’t notice. So, where is that white 4-door sedan? There’s only 6.8* million white cars on the road so why can’t you find it?
Get our point? It doesn’t matter how good your website is if you’re not leaving your unique fingerprint all over the virtual world. That trail of evidence must lead straight back to you… and unlike a criminal, leaving this revealing evidence is a good thing! This is where search engine optimization comes in.
(*That “6.8 million white cars” thing is legit… we looked it up!)
Our SEO experts will do crazy stuff to target keywords, enhance page rankings, and encourage link building. We’ll include social media functionality throughout your site to enhance SEO and increase engagement. We’ll offer expertise in pay-per-click services (including Google Adwords) to increase traffic.
And if all of that sounds like a foreign language to you, it’s seriously time to contact us!
We speak this language fluently and we’ll make it so easy on you that you won’t even need an interpreter as you embark on your project.





